Why Book Direct
Overview
The Why Book Direct widget is an interactive tool that showcases that the best rates are on your website. By offering an OTA price comparison and highlighting the discounted website rate, the widget is designed to grow your direct bookings while building your email marketing database.
There are 2 design options:
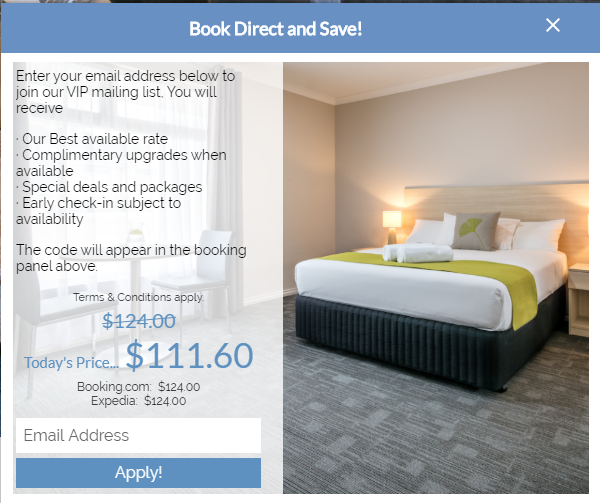
Deluxe (includes image and larger text area):
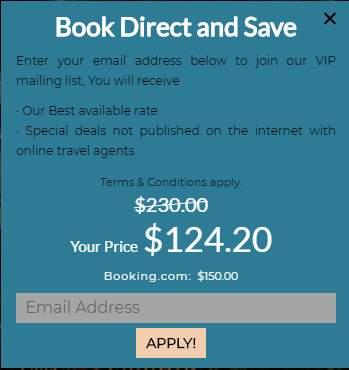
Flat (no image, less text and 1 main background colour):
How to setup:
To access the Why Book Direct Widget click Why Book Direct under the Marketing & Analysis title in your Levart Admin site.
This will bring up the widget’s settings. This is divided into three parts - Details, Display and Email.
Setting up the Details section
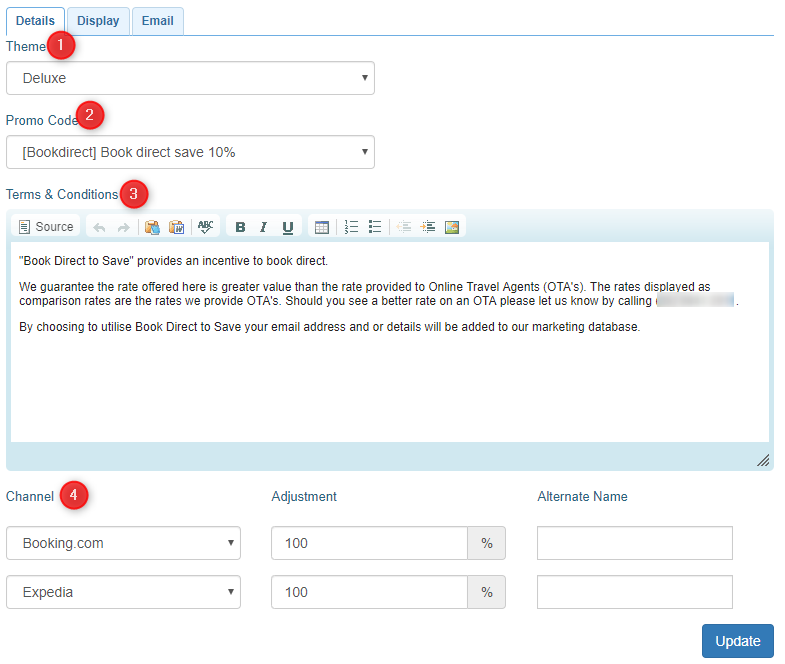
In the Details page, you can:
- Select your theme using the drop down (Deluxe or Flat)
- Assign a promo code using the drop-down
- Add Terms and Conditions using the content box provided
- Select Two (2) comparison channels to compare your website rates to. The standard adjustment should be 100%, however if there are periods where an OTA is running a special discount an adjustment can be applied to reflect the normal OTA pricing. The Alternate name field allows you to customise the OTA name as it appears in the widget.
Setting up the Display
Deluxe Theme
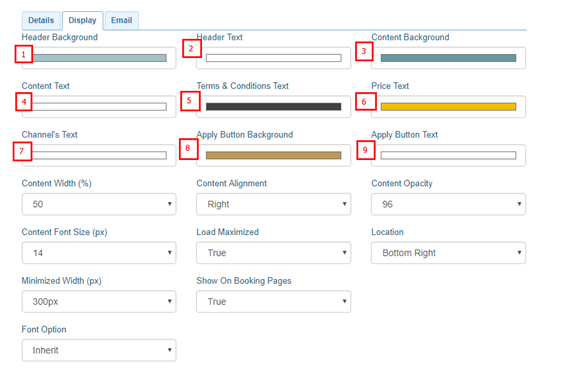
In the Display tab, colours, image layout, widget alignment and pop-up text can all be manipulated and managed.
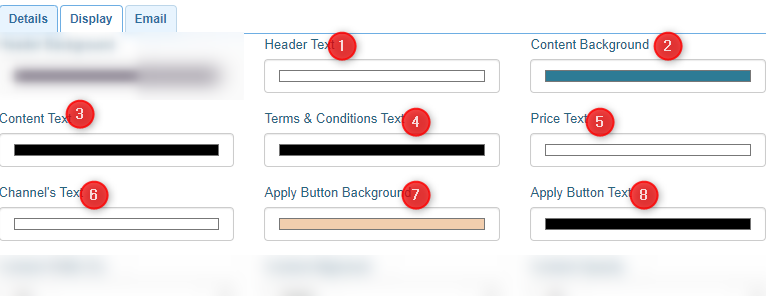
Colours
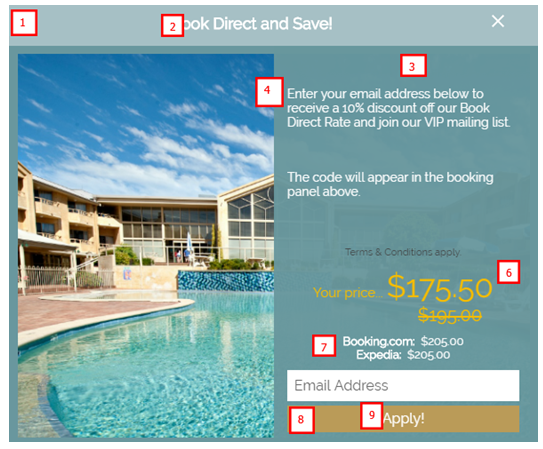
At the top are the colour fields which control the following colours in the widget;
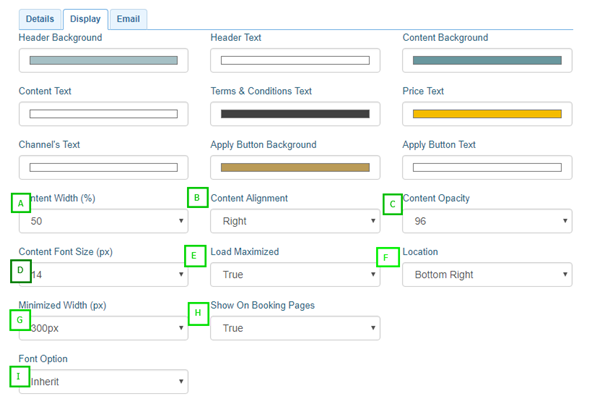
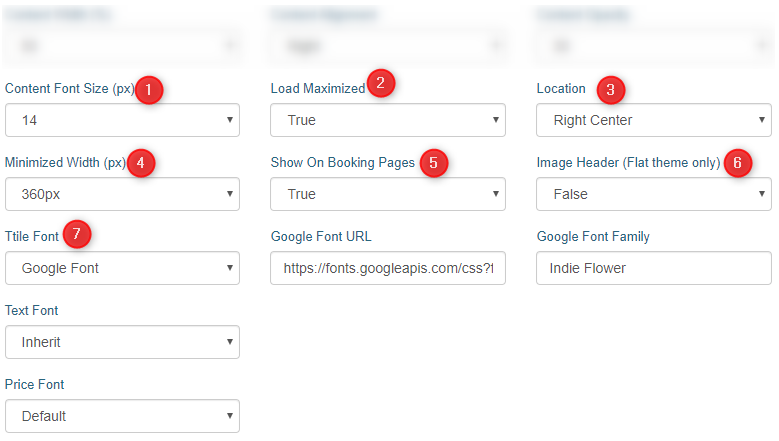
Font and Layout
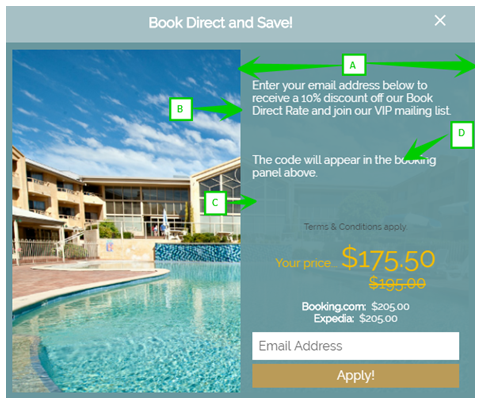
The ratio of content width to image width (A), alignment of the content left or right (B) and how the content overlays the image(C) can be changed to suit your preferences.
The size and style of the font can also adjusted using the controls (D and I) .
Load maximization (E) allows you to choose if the widget pre-loads to display fully on the home page (False) or remains minimised until clicked on (True).
Location (F), minimized width (G) and show on Booking page (H) allows you to choose where the widget resides on your website.
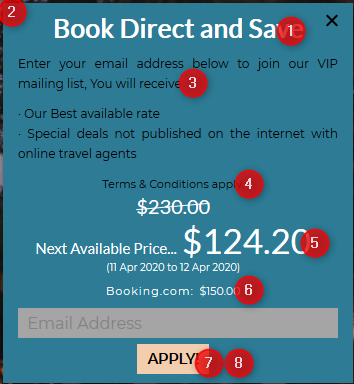
Image, Popup Header & Popup text
The main content in the widget is applied in the Popup text using the text editor. The title in the Popup header and the image can be uploaded in the image section.
NB: As changes are applied it’s important to click the update button to save your changes.
Flat Theme
Colours: At the top are the colour fields which control the following colours in the widget
Other settings (blurred not applicable to Flat design):
- Font size for main text body
- Load maximization allows you to choose if the widget pre-loads to display fully on the home page (False) or remains minimised until clicked on (True)
- Location of widget on live site
- Minimised width
- Show on Booking page allows you to choose where the widget resides on your website
- Image header allows an image to show in the header instead of text if set to (True). This is added to the image section below.
- Alternative fonts can be used through Google Fonts. If you require assistance adding these in please contact support@levart.com.au.
Setting up the emails section
One of the great strengths of the widget is its ability to build your marketing database.
Choosing to require emails ensures that guests needs to submit their email to gain access to your discounted rates. The standard format( shown below) is the ideal setup as it provides the guest with access immediately to the special rates.
As an alternative option, you can choose to send access to the special rates via email. If this option is selected text will need to be provided to make up the body of the email which will be sent to the guest at the time they enter their email address.
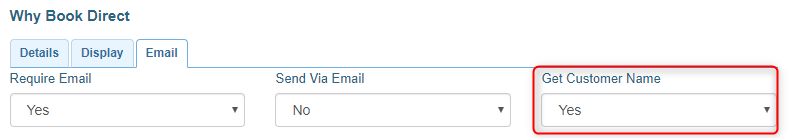
Flat Theme Only:
Has the option to Get Customer Name. If "Yes" is selected the guest will also need to add their first and last name when retrieving the promo code.
Functionality of the widget
The widget is linked with the booking panel, so the price that displays on the widget will reflect the dates in the booking panel. By default when your website is first opened it will display today's date.
If all of today's rooms are sold out, the widget will display the Next Available Price instead:
If you are unsure about anything, please contact the Client Success Team on support@levart.com.au